

Are you using software design documents when building new products?
If you’re a product owner…
And you’re getting ready to start working with freelance web developers, or a full-fledged in-house engineering team. It’s essential to your project’s success that you become familiar with their importance.
Or, if you’re a developer…And you’re working directly with clients who don’t have a clear vision of what they want. Hopefully you already know how vital a role software design documents (SDDs) play.
When we’re talking about an independent developer, it’s important to understand that one of the most unsettling changes in their day-to-day work, is that they’re no longer simply getting directions from an employer. Now it’s up to the developer to handle all the responsibilities that were once distributed between expert-testing, program management, etc. And now they’re working directly with the client, who may not have any working knowledge of how to properly scope out the build of a new product.
Hence, it’s nice when product owners do some of the leg work!
With that in mind, this article is geared towards Product Managers, Founders, Innovation Strategists, CIOs, and the like, who are looking to pull their own weight.
Keep in mind, no matter how skilled a developer may be, this relationship is a much larger challenge. And well-structured software design documents can save you days, or even weeks of wasted time. The goal of software design documents is to assure that everyone is on the same page, and that we can help both parties build great products and innovate in record time.
So let’s wrap our heads around what software design documents are all about…
In this article, you’ll learn:

Being able to effectively communicate with programmers and developers is paramount to your project’s success.
You’re probably saying, “Well duh!” …..And that’s fair…But do you have a solid framework in place to do so? Yes? No? Maybe?
If you’re a product owner that’s building a new mobile app, have you thought about how to effectively communicate with developers, or how you’ll manage that relationship? What we definitely know is that a few video chats per month is a recipe for disaster.
Back and forth emails with screenshots and wireframes is getting closer to a solution, but still not even close to a real structure. Product owners and developers must be in contact with each other at every stage of the project.
And they must have clear cut goals and objectives throughout the project.
Again, maybe that goes unsaid…
However, the point is with just the basics, developers will only get a general idea of what the software is meant to do, look and feel, and how it flows. And if you’re writing an application based on even slightly vague descriptions, you have little to no chance of being satisfied with the results.
Even at companies in the software business, where a team is centrally located, shares a culture and speaks the same language…It’s still extremely rare for the team to produce what it set out to create within a reasonable timeframe.
In fact, less than 1/3 of projects were completed on time, on budget last year (Source: Standish Group).
This is where software design documents bring much needed structure to your project, and why they help get your project done on time.

At a high level…
Software design documents should include:
At a more detailed level however, let’s break down the specifics…
The user interface component of a project is by far the most challenging section of the design document.
Even if the product owner sends clear illustrations created by a graphic designer, the graphic designer almost always is not also a strong programmer. Naturally, this will lead to communication issues.
So yes, do create those illustrations, but keep in mind that you’ll need to provide some additional context, which I’ll get to in a moment. The problem here is that the illustrations likely say little regarding…
And this is a key example of how software design documents, like software test cases, are a valuable time saver. Prior to a developer writing any code behind the illustrations, you need to have all such questions answered.
But first, you need to create those illustrations…
You might be asking, “Okay, but what if I don’t have a graphic designer?”
You can create some clean illustrations using one of many different wireframing tools, and put together a complete set of screen layouts. This should include any variations that the views display in different application states. Just for the record, our favorite wireframing tool is Invision. They’re awesome 🙂
And if you’re working on a dual application that needs to be compatible across different devices and screen sizes, be sure to create separate wireframes for each device.
Yes, this is a pain in the _______. 🙂
But weigh the cost of having to rewrite hours worth of code and constantly changing the UI, with how long it’ll take one of you to create these screen layouts.
So, to avoid miscommunication that could turn a three week project into a three month project…
Take the time in the beginning stages to get the UI design right!
Don’t presume anything, and ask each other lots of questions.
In the requirements section of your application design document, you’ll provide a general description of the functionality, context and design of the project.
To help your developer(s) better understand your application, you’ll answer questions such as:
The point here is for the product owner to answer these open ended questions as well as they can, and then for the developer to ask follow up questions once they receive the answers. As a result, you will dramatically reduce the risk of miscommunication and the need to write additional code.
Setting clear milestones for your design document template is key to fully understanding the scope of your project.
Whether it’s the developer or the product owner that sets these milestones, they should be as unambiguous as possible, and agreed upon one-by-one by both parties.
Milestones can be in the form of functionalities and / or components, or possibly in the form of independent applications should the job description include a full suite of deliverables. At a minimum, milestones should provide a clear metric toward completion.
One tip for setting milestones: Try to keep them as similar in duration as possible.
View GitHub insights, identify blockers, and deliver with predictability.
Gain visibility, from requirement to release.

Okay, now for the part you all quite possibly skipped to before reading everything else, which I of course do not recommend!
This is the software design document template we’ve carefully constructed here at Tara AI. However, note that you’ll want the context provided in this article to properly fill out the template.
Here, all you’re doing is providing a description of the project and the purpose of the SDD.
This should include items such as, who the intended audience is, and what the overall goal of the project will be.
For example: Create a minimum viable product mobile application for iOS and Android.


The system overview is broken up into two sections:


Under the User Requirements section, you may have noticed that we highly recommend taking advantage of a powerful exercise, which is creating user stories.
If you want to learn more about user story mapping, here’s a quick guide to help you get started.
Additionally, here are some more questions you might consider answering in the System Overview section:
For the UI section of your software design specification, you’ll want to include wireframes for each page, with detailed descriptions of the following…
These are some wireframe examples for an iOS application, which accurately portray what this should look like…

Furthermore, here’s the post from JustInMind (another wireframing tool), that I took that wireframe image from: 10 Inspiring Web and Mobile Wireframing Examples
Lastly, If you’re not familiar with wireframing tools, here’s a video on how to get started with a tool like Invision:

Prioritizing features and user stories will help you identify the basic functionalities needed to build your MVP. Use the prioritization matrix above as your framework and make a list of your priorities broken into the four quadrants
“If you’re not embarrassed by the first version of your product, you’ve launched too late.”
– Reid Hoffman, LinkedIn
By now, you should have everything you need to start writing a professional software design document.
You’ll want to make this template your own over time by applying necessary adjustments based on the type of project you’re working on.
Now that you have developed your software design documents and are ready to kickstart the development process, what’s next?
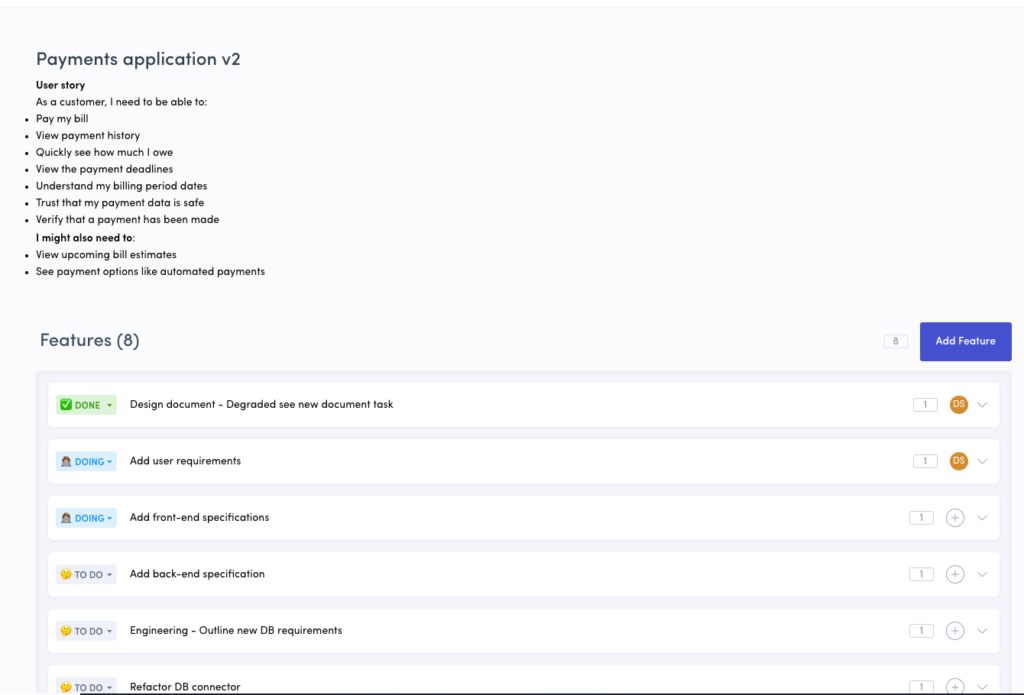
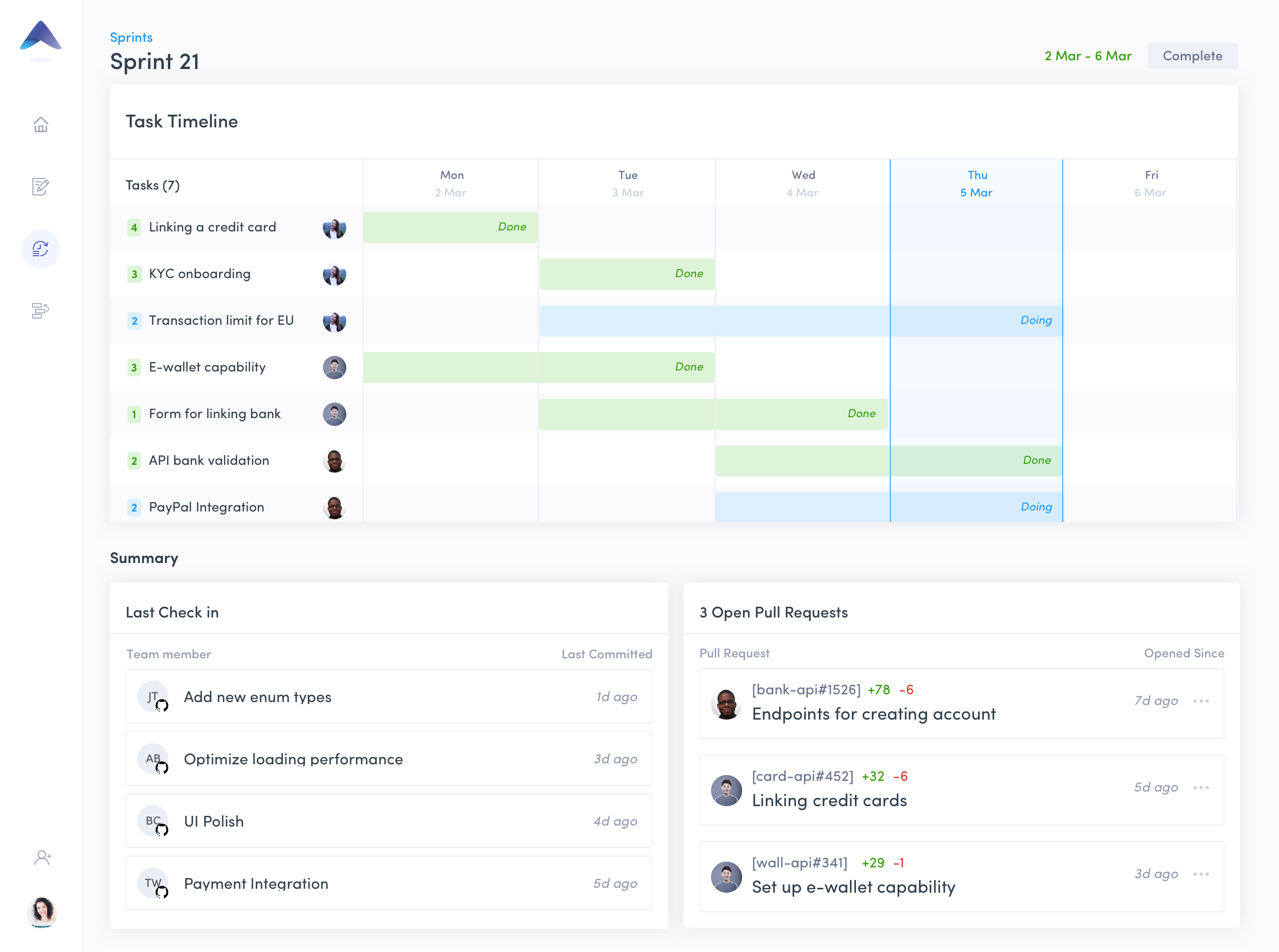
This is where we, Tara AI, come into play.
Our platform creates a unified view of everything your team needs for software development, from user stories, project specifications, requirement documents down to the most granular project tasks. Say goodbye to operational silos.

We also offer an insight-driven sprint view that enables your team to seamlessly assign tasks, track effort, and visualize the scope of your development.
Welcome to the future of software development!

If you are wondering what a “sprint” is, we got you covered: Scrum Framework in Agile Project Management.